5분 만에 사이트 로고 디자인하기
November 10, 2018 - [webfont]
사이트의 로고를 멋지게 디자인 하는 것은 가게의 간판을 다는 것 같이 사이트의 첫인상을 결정 짓는 중요한 작업이다. 그런 만큼 별거 아닌 것 같아도 여러모로 신경이 많이 쓰이는 것이 사실이다.
특별히 글씨체와 색상을 정하는 것은 로고 디자인 작업의 대부분을 차지할 만큼 중요하다. 이 중요한 결정을 보다 수월하게 할 수 있도록 돕는 서비스를 소개한다.
Specials to
이 글은 특별히 디자인 감각이 1도 없는 프론트엔드 개발자들이 직접 사이트 로고를 디자인하고자 할 경우 도움을 주고자 작성되었다.
사전지식
사이트에 일반적인 웹폰트를 적용하는 방법은 이미 알고 있다고 가정한다.
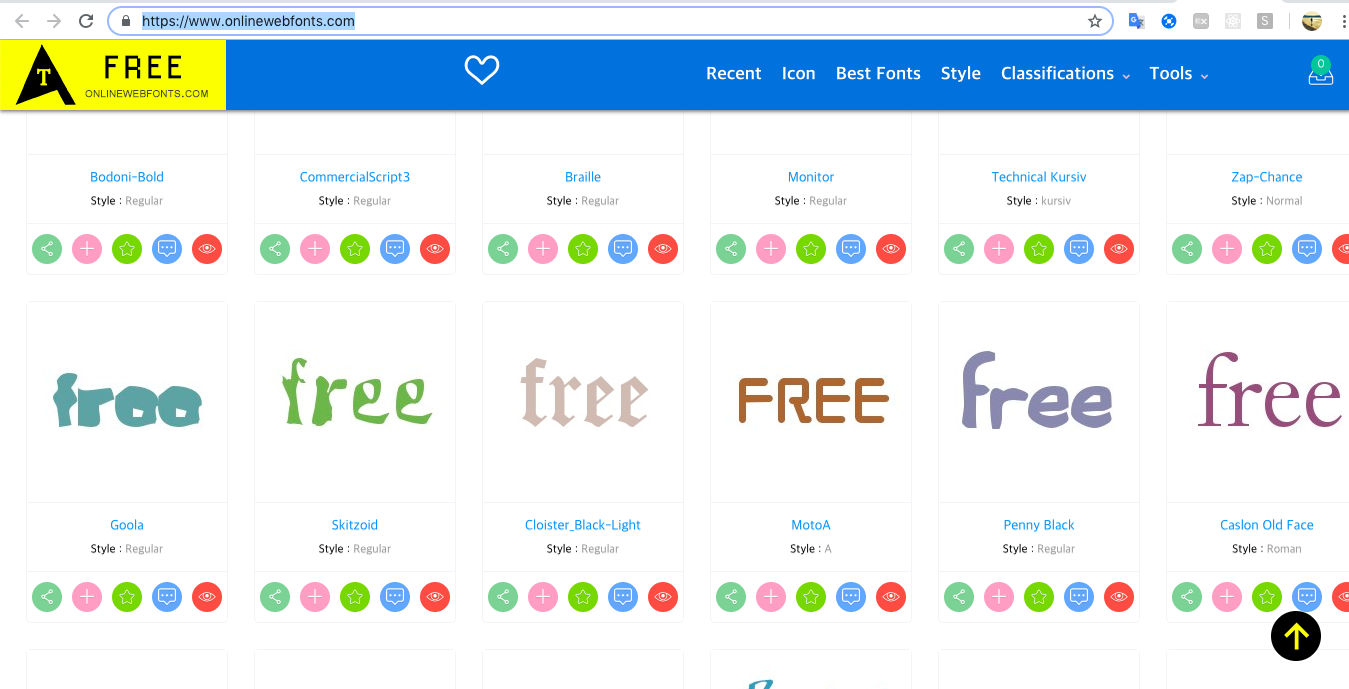
무료 온라인 웹폰트
https://www.onlinewebfonts.com/
 목록 중에 적절한 것을 골라 사용한다.
목록 중에 적절한 것을 골라 사용한다.
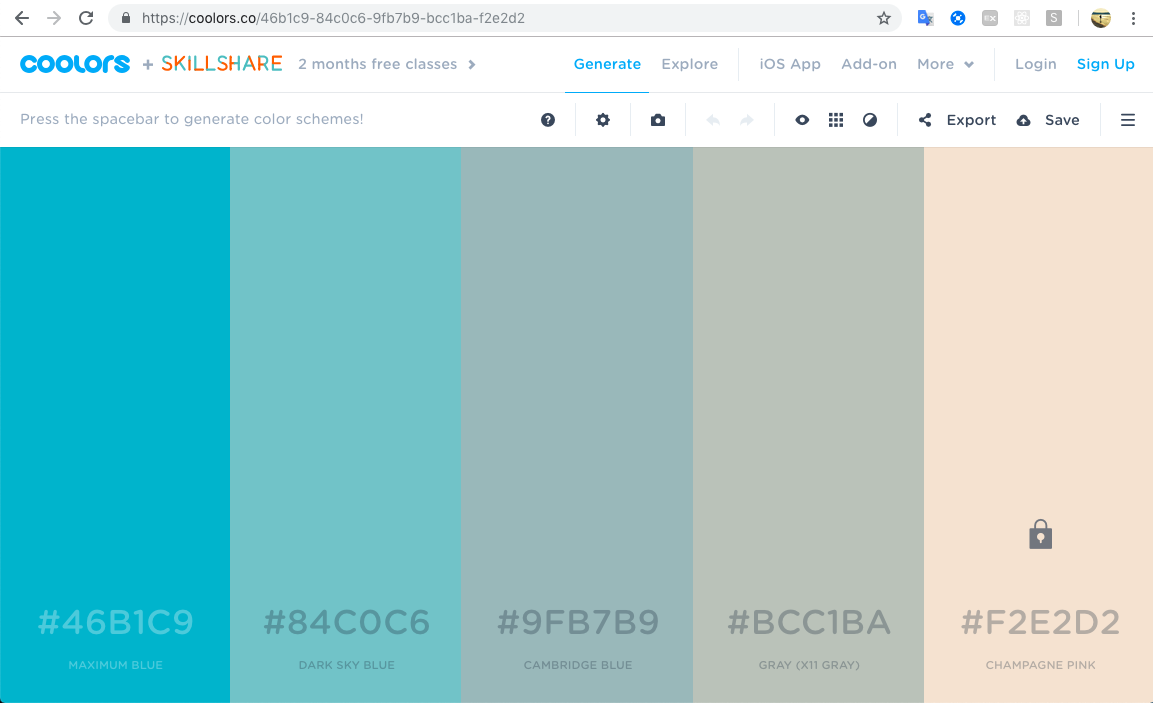
예쁜 색조합
예쁜 색은 정해져있다. 잘 어울리는 색상은 더욱 정해져있다. 아래 사이트를 참고해서 적절한 컬러를 선택하자.
https://coolors.co/46b1c9-84c0c6-9fb7b9-bcc1ba-f2e2d2

사이트 화면 프로토타이핑시 메인컬러는 2가지 색의 투톤(Main & Sub)으로 디자인하는 것이 가장 문안하다. 표현하고자 하는 의도에 따라 3가지 색상도 괜찮지만 그 이상의 색상을 사용하는 것은 지양하기 바란다.
나머지는 gray 톤의 색상으로 상황에 맞게 사용하도록 한다.
19.06.20 업데이트
전문적으로 로고를 생성해주는 서비스도 있다!